Week of the 02/13/2023 - #07
Contents
tech
- Bytebeat music
- Abaddon: lots of sizecoding resources
- Lovebyte 2023
- Fantasy consoles
- 2022 Sizecoding demo selection
- External GPU enclosures
- ESP32 + Composite video
- Misc
art
- Japanese writting
Bytebeat music
- HTML5ByteBeat site - Allows you to experiment with Bytebeat expressions in the Browser. Source code in this Github repo
- Technological Bass - A bit of music generated from 244 characters of code, listen here. Made for Love Byte 2023. The “music” is very basic, most of the character budget was spent on sound design. The page provides an “Annotated source”
- Steady On Tim - This is a walkthrough of the process behind creating Steady On Tim, It’s Only A Budget Game, my bytebeat entry for Lovebyte 2022. Final version on bytebeat.demozoo.org
- Teadrinker Nostalgia Sisters - bytebeat - Very cool entry. Listen here
- Lovebyte 2023 - Seminar: Music in Tiny Intros, by: Pestis/bC!
- Glitch - Minimal algorithmic music composer and synthesizer. Read more about Glitch on Medium
Abaddon: lots of sizecoding resources
I stumbled on this site with lots of sizecoding resources / examples. Here are my favorites pieces:
- Colors (in tiny intros) - “Now I will show the most common color palettes grouped by functionality…”. This article has lots of MSDOS Assembly code to build several types of nice palettes for your demos. These are some sample palettes from the article.





- Sizecoding Blog by TomCat - Lots of sourcecode examples and links to 256b MSDOS entries.
- The long journey to the birth of Chrome Revenge - “The many little steps until the real-time ray-tracing dream came true”. This is a 5 piece article that talks about the history of a 1k real-time ray-tracing demo for MSDOS. Pouet entry of Chrome Revenge
Lovebyte 2023
- Demozoo page with Lovebyte 2023 results - Results from the demo
- DESiRE Linux 2023 :: Orby/Desire - “This was a little passion project I indulged in December of 2022. What we have here is a floppy disk Linux distribution. I created it with the specific intention of releasing a “standardized” distribution for writing and releasing sizecode for Linux. Naturally, the distribution is also tiny :)”.
- Lovebyte 2023 - Seminar: Music in Tiny Intros, by: Pestis/bC! - A nice seminar on creating music for tiny intros.
- Lovebyte 2023 - Seminar: Sizecoding using Processing - Sizecoding using de Java version of Processing.
Tiny CGA results from Lovebyte 2023
Here are some of my favorite tiny images from Lovebyte 2023:

The Pixellator by LamerDeluxe / Trepaan




Eh What? by Jade / Arsenic ^ Desire ^ Dune ^ Effect ^ Hemoroids ^ MoonShine ^ Pico-Crew ^ SWEET16
Other previous seminars I’m interested in watching
- Lovebyte 2021 Seminar: Gameboy Advanced Sizecoding, by: PoroCYon / K2^TiTAN
- Lovebyte 2021 Seminar: Sizecoding on the 6502, by F#FREADY
- Lovebyte 2021 256 Second Seminar: Linux Sizecoding, by: PoroCYon / K2^TiTAN
Other sizecoding links
- “Veritas” - 256 byte msdos intro - 1st place @ “Function” Demoparty 2022 by Hellmood.
- Tiny Code Christmas - “LoveByte’s Tiny Code Christmas is an event to help you take your first steps in demoscene sizecoding with Lua based fantasy consoles like TIC-80 and PICO-8! Over 12 days, from the 12th to the 23rd of December, learn the effects and techniques used in Byte Jams, Byte Battles, and Tiny Intros!”
Fantasy consoles
There are many fantasy consoles / computer systems around. Here is a list of the ones I know:
- PICO-8 - Play, create and share tiny games and other cartridges! PICO-8 has 1000s of community-made projects and resources. [learn more]
- TIC-80 - “TIC-80 is a free and open source fantasy computer for making, playing and sharing tiny games.” Github Twitter
- Dos-like - “dos-like is a programming library/framework, kind of like a tiny game engine, for writing games and programs with a similar feel to MS-DOS productions from the early 90s. But rather than writing code that would run on a real DOS machine, dos-like is about making programs which runs on modern platforms like Windows, Mac and Linux, but which attempts to recreate the look, feel, and sound of old DOS programs.”. GH repo.
- Homegirl Pro (Amiga - “It’s a fantasy console (like pico-8 or tic-80) inspired by the Commodore Amiga!”. Twitter
- MicroW8 - MicroW8 is a WebAssembly based fantasy console inspired by the likes of TIC-80, WASM-4 and PICO-8.
2022 Sizecoding demo selection








I disassembled the code with tic-tool (with $tic-tool extract file.tic file.lua). Here’s the source:
s = {'demoscene','me','culture','you','intros','art','us','code','them'}
u = 1
function TIC()
u = u+.03
n = math.cos(u/9)*2
r = u//4
o = math.cos(u+u//1+11)
f = math.cos(u+u//2)
cls(-1)
for e=-31,31 do
for d=-31,31 do
t = e*f-d*o
c = e*o+d*f
circ(t*8+120,c+68-t*d/4,c/8-n,9+r%3)
poke(65498 - e, r<12 and u*32%32)
end
end
print(r<12 and'#define' or '.undefined', 20, 64, 13)
print(r<12 and s[u//1*3%10] or '', 62, 64, 12)
end





Other links
- Crackle Tracker - A TIC-80 tracker for tiny intros, targeting especially the 512b size category.
External GPU enclosures

While looking at a video by bleeptrack she mentioned that she uses a GPU enclosure for her laptop. For years I’ve been using a laptop and the only need for a desktop computer would be to be able to access a high perfomance GPU. This is GPU enclosures are a great solutions. Here are some resources.
- RAZER CORE X CHROMA - Connect a Desktop GPU to Boost Your Laptop
- Setting up an eGPU with Linux and the Core X Chroma - Tutorial on how to set it up on Linux.
- MANTIZ SATURN PRO REVIEW – KING OF THE RING - An alternative product with better Linux support.
ESP32 + Composite video
It turns out it’s pretty simple to generate composite video using en ESP32. Here are some resources I found regarding this:
- 7 Interesting Projects that Use the ESP32 to Generate Composite Video - A nice article showing the different projects which generate composite video using ESP32 / ESP8266.
- ESP32 Composite Video - Bitluni - This is a great and simple article that explains how to generate composite video.
- ESP32CompositeVideo Github repo - The GitHub repo of the previous article.
Misc
- JSSpeccy 3 - A ZX Spectrum emulator for the browser
- M22 1k Javascript Intro - This is an awesome 1k JavaScript intro: it has an article with a description here. Here’s the complete source code cleaned up. You can copy it into codepen to play around with it.

Click <canvas id="c"/>
<script>
onclick = (e, p) => {
c.style = "position:fixed;width:100%;height:100%;background:#000";
g = [];
w = Math.PI;
s = Math.sin;
A = new AudioContext;
a = A.createScriptProcessor(2048, c.style.top = c.style.left = t = M = l = 0, 1);
a.connect(A.destination);
a.onaudioprocess = (e, p) => {
c.width = 1024;
c.height = 576;
j = t >> 5;
m = s(Math.min(1, t / 160) * w) ** .5;
d = e.outputBuffer.getChannelData(e = t / 32 % 1);
o = ["", "M22\nP01 + 4MAT BACK TOGETHER", "", "M22\nP01 + 4MAT ROCKING THE 1K AGAIN", "", "1K COMPETITION OVER"];
if (j > M) a = new SpeechSynthesisUtterance(o[j]), a.lang = "en", speechSynthesis.speak(a), M += 1;
f = 1 - e
h = e ** 16 / 16 + f ** 64
l += [e / 8, 1, h - .5, 1, h - .5, 1][j] / 64
for (a = 0; a < 2048; a++) {
p = g[a] || a
u = 3 + ((p.a / 4 + 4 * l) & 7)
z = p.z * 8;
b = c.getContext("2d");
b.beginPath();
b.fillStyle = p.f;
for (i = 0; i < u; i++) {
v = i / u * w * 2 - 4 * l - p.x / 2048;
b.lineTo(p.x + z * s(v), p.y + z * s(v + 11));
}
if (2 < z) b.fill();
d[a] = m * (s(Math.tan(t * l)) / 64 + Math.random() * h + "80411" [j] * (":IW7%,A".charCodeAt(a % 7) * t % .1) / 8 + "13107103135701314204" [(t / 4 & 4) + (t * 8 & 15)] * 64 * t % 1 * [e ** 16 / 16, .5, h / 2, .5, f ** 16 / 2, t -= .5][j] + "13107103135701314204" [(t / 4 & 4) + (t * 8 & 15)] * 32 * t % 1 * [e ** 16 / 16, .5, h / 2, .5, f ** 16 / 2, t += .5][j] / 2 + "12020" [j] * (t * 8 & 7 ^ 5 ? 0 : Math.random() / 8))
x = s(a ** 2) * 256;
y = s(a ** 3) * 128 + s(x + l) * 8;
r = s(x) * 256;
y /= m;
u = (a + x % 1) / 22 % 1;
v = (a + y % 1) / 968;
if (v < 1) {
y = 256;
i = 32 + s(u * w * 2 * 2 - 4 * l) * s(v * w * 2 * 3 + l) * 16;
r = i * s(v * w * 2 + 11);
if (j > 0) y = 128 - u * 256, x = i * s(v * w * 2) + y * s(l + 11) / 2
if (j > 2) x = i * s(u * w + 11), y = i * s(v * w * 2) * s(u * w), r *= s(u * w)
if (j % 2 < 1) x /= f ** 16, y /= f ** 16, r /= f ** 16
}
z = 1024 / (256 - r * s(l + 11) + x * s(l));
t += 1 / A.sampleRate
g[a] = a ? {
z,
a,
x: 512 + z * (x * s(l + 11) + r * s(l)),
y: 288 + z * (y + s(l * 8) * 16),
f: "hsl(" + [y / 2 + 32 * t, [0, 64, 0, 64, 64, 64][j] + "%", (j % 2 * 32 * m + 32 * s(u * w * 2 * 2 - 4 * l) * s(v * w * 2 * 3 + l + 11) + ((a % 27 ^ a / 27 - l) % 15 || 64)) + "%"]
} : {
f: "#000",
x: 512,
y: 288,
z: t * 2 - 256
}
}
g.sort((e, p) => e.z - p.z)
b.fillStyle = "#fff"
b.font = "900 14px monospace";
b.fillText(o[j].slice(0, s(e * w) * 78), 512 + e * 64, 256)
b.globalCompositeOperation = "lighten"
if (j > 0) b.drawImage(c, 0, 0, 1024 * 128, 576)
b.filter = "blur(1em"
b.drawImage(c, 0, 0)
b.filter = "blur(7em"
b.drawImage(c, 0, 0)
}
}
</script>
- Bleeptrack - “Hi, I’m bleeptrack, a freelancing creative technologist, and I love generative stuff of all sorts! My main interests lie in the areas of generative or AI art, digital fabrication and DIY electronics. I teach at different universities/colleges and love to give talks and workshops!”. YouTube Twitter Instagram
- Koda Tinyhouses - Bleeptrack also mentioned she lives on a pre-built tiny house. This is the company that builds them.
Japanese writting
I had to draw some Kanjis so I wanted to learn a bit more about the order of the strokes when drawing Japanese/Chinese letters. Here are a couple of nice resources I found:
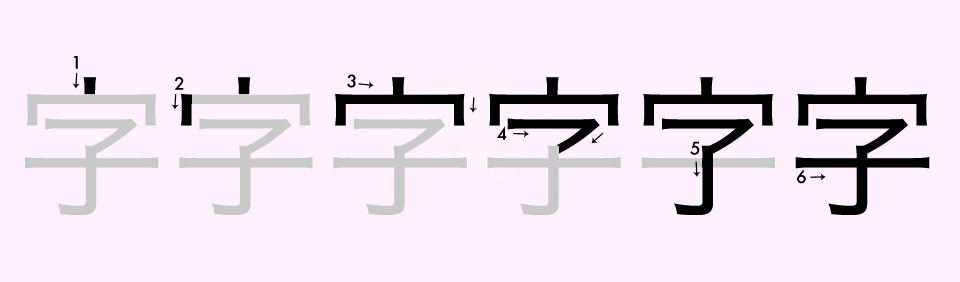
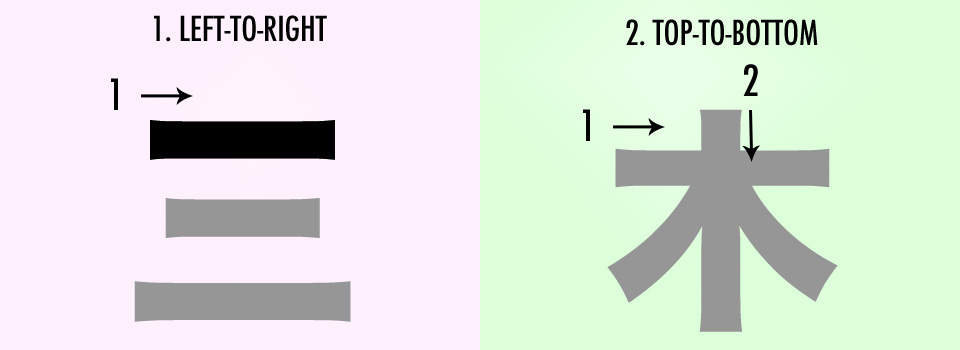
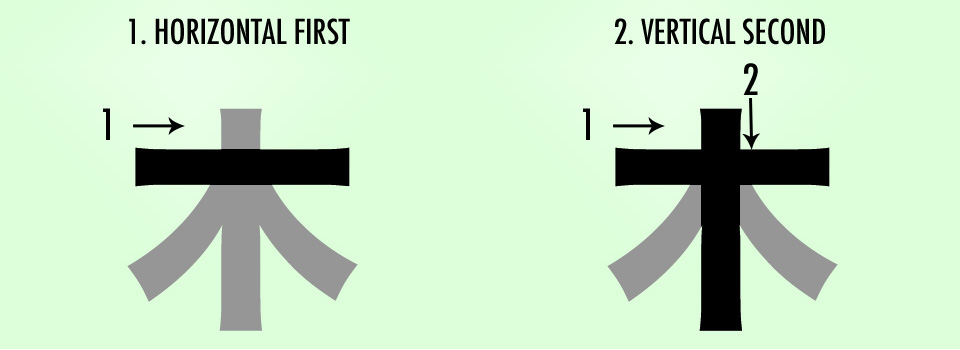
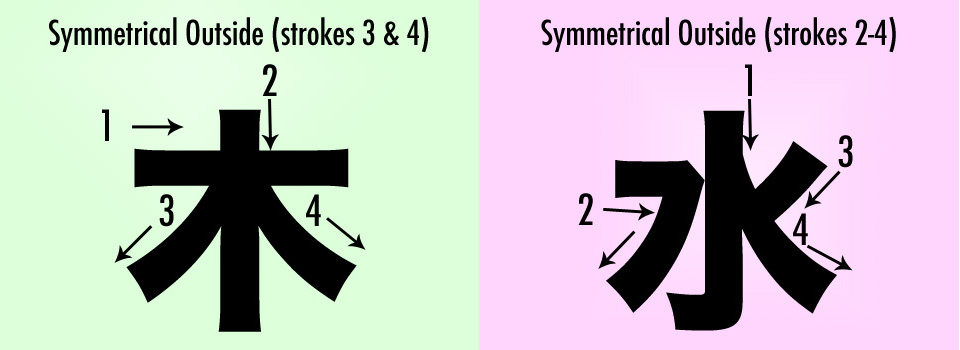
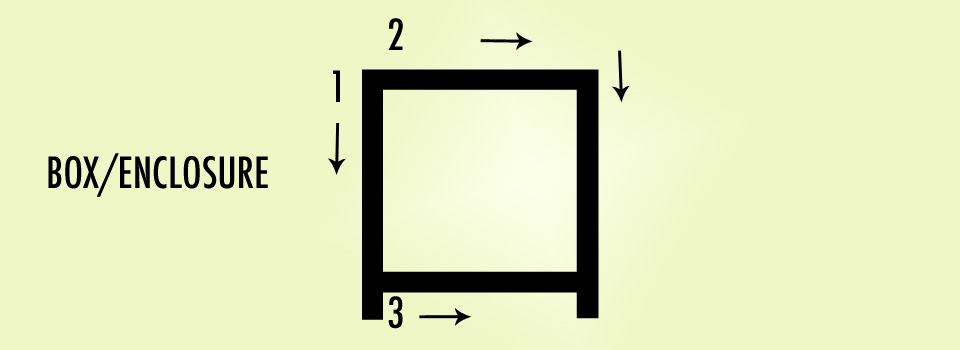
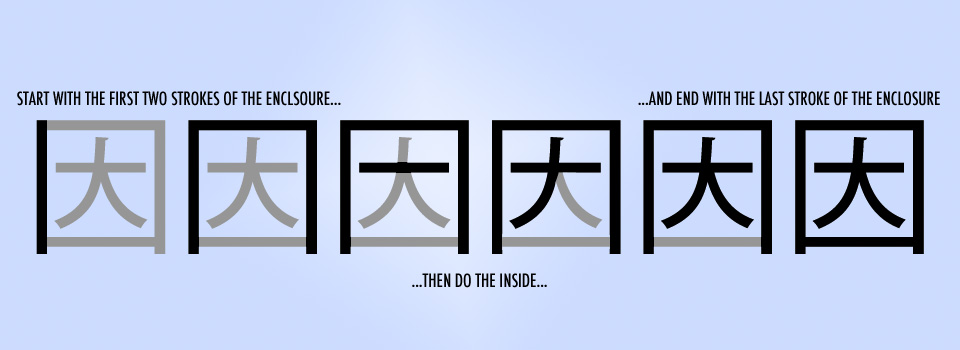
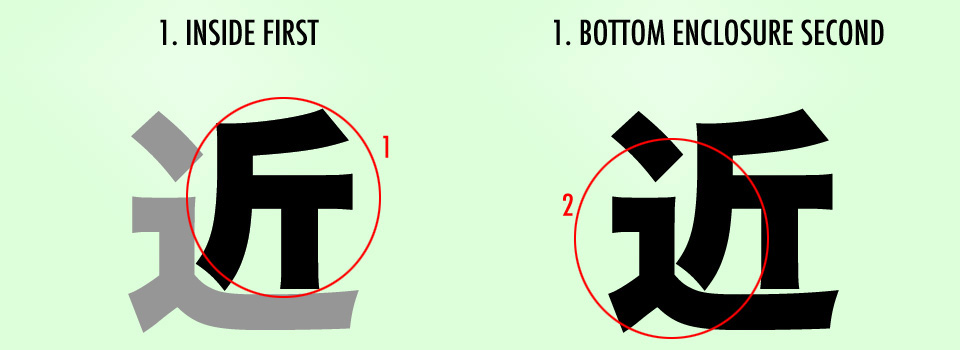
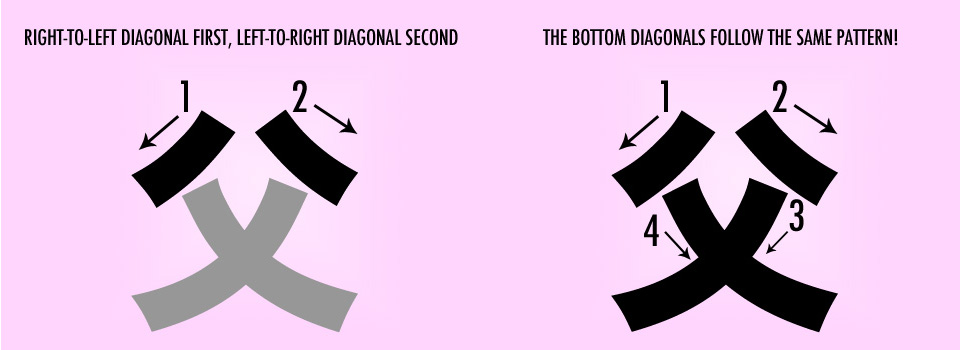
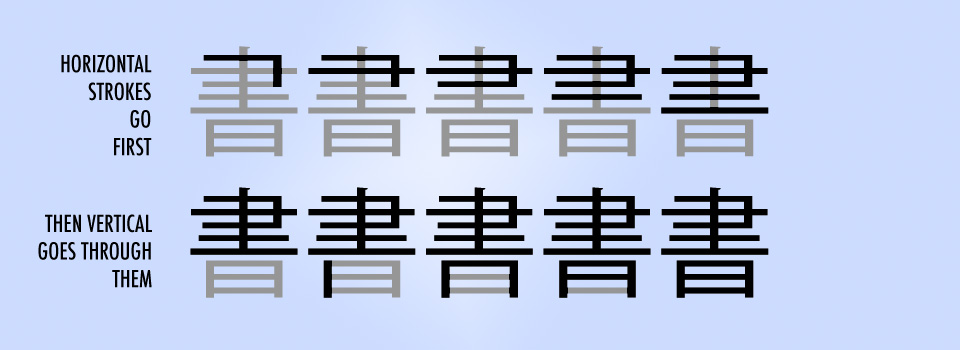
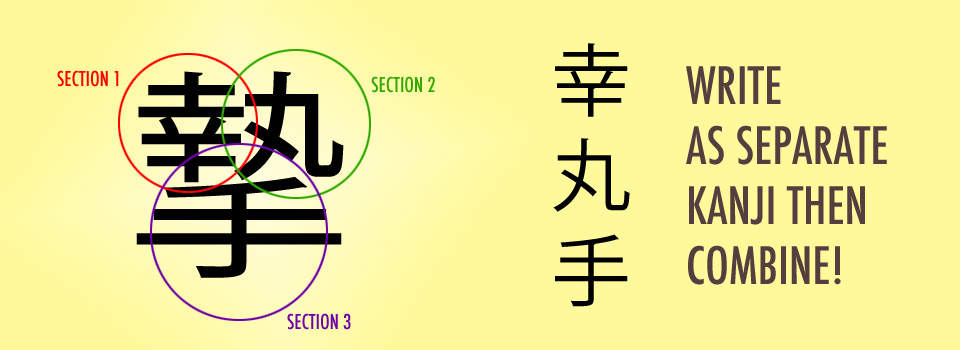
- HOW TO GUESS A KANJI’S STROKE ORDER - A nice article with illustrations on the order of the strokes. Here’s the article images for a very succint explanation:
KANJI STROKE ORDER RULES

TOP TO BOTTOM, LEFT TO RIGHT

HORIZONTAL GOES FIRST

CENTER VERTICAL BEFORE SYMMETRICAL OUTSIDE

BOXES ARE THREE STROKES

ENCLOSE CONTENTS ON THREE SIDES FIRST

BOTTOM ENCLOSURE LAST

RIGHT-TO-LEFT DIAGONALS BEFORE LEFT-TO-RIGHT DIAGONALS

STROKES THAT CROSS THROUGH A LOT OF OTHER STROKES GO LAST

DOTS/DASHES ARE SAVED FOR THE END


WRITE KANJI IN SECTIONS / RADICALS

- jisho - “Jisho is a powerful Japanese-English dictionary. It lets you find words, kanji, example sentences and more quickly and easily.”. It is a large dictionary and for each symbol you can see the order of the strokes.