Week of the 20/04/2020 - #17
Contents
Tech
- Sizecoding: incredible tiny demos and more
- Coding fonts
- DrupalCon Seattle 2019: interesting talks
- Wordpress: links and resources I found interesting
- Game Console Architectures - from NES -> WII
- Incredible JavaScript Renderers de Dwitter
Art
- Some artists I would like to explore
- Exploring Calvin and Hobbes: An Exhibition Catalogue
Sizecoding: incredible tiny demos and more
This week HellMood released a thorough explanation to his 256 byte intro. In his article he mentions a lot of tiny demos I hadn’t head of. Some of them looked really cool. I also hadn’t heard of the sizecoding wiki where you can find a lot of resources related to sizecoding. All of this triggered the idea of creating another Github repo with my favorite mini demos intros: here it is
Links 🔗
- explanation to “memories” 256 byte intro
- sizecoding wiki
- tinycode reddit channel
- MAGFest 2020: Tiny Coding: Making Big Games with Little Code - YouTube - Tinycode talk given by Frank Force
- Frank Force Github account - A coder of JS tinycode coder. Livelong game developer, designer, coder, artist, musician, Buddhist, and friend to cats. His website. His DWitter user
- Dwitter.net - 140 char JavaScript code - Place where you can upload 140 Chars of JS. Awesome.
- JS13KGames - JavaScript games which are at most 13k
- Pico 8 - Tweetjam: you can write minimal Pico 8 code which you can Tweet. You can search #Tweetjam
Ideas💡
- Create a Git repo with a list of my all time favorite tiny demos / intros.
Coding fonts
Last week I updated my Ubuntu to 19.10 and in the process seem to have lost the coding font I was using. I searched for whats new in 2020 and after a couple of different tests I settled on two fonts:
Monoid
Monoid - This is a little more condensed so it is a little more crowded. I get good/readable results with 9 or 10.

Hack
Hack - I’m currently using Hack Regular 10

I honestly love ❤️ both fonts so I’m kind of constantly switching between them :-).
DrupalCon Seattle 2019: interesting talks
There are two interesting talks to look at from DrupalCon Seattle 2019. These are related to UX experience of Drupal compared to, for example, Wordpress.
- “The Admin UX Study - What do Content Editors Want?” - [WWW] [YouTube]
- “Layout Builder in the Real World” [WWW] [YouTube]
Wordpress: links and resources I found interesting
- About the Pantheon COVID-19 Response WordPress Upstream The Pantheon Crisis Response WordPress Upstream is a specialized WordPress custom upstream, created in response to COVID-19, to enable organizations on the front line to quickly create a production-ready website to provide timely information during a crisis.
- Elementor WP plugin - This is a WP plugin to create pages in WP. I should download and test it.
- Elementor developer documentation - Elementor also has an open source API so that you can extend it and create your own elements. [Github project]
- Elementor showcases
- Gutenberg vs. Elementor: ThemeIsle Actually Attempted to Build Their New Site With Both — Here’s What Happened - A comparison of these two building tools to create the Themeisle website. You can read more about the re-design here: ThemeIsle Redesign: Here’s How It Went and How Much It Cost - Jul 2019
Ideas💡
- Simplify site-building: Wordpress sites like the elementor.com are basically blogs with custom pages. Case studies? A blog post. Showcase? A blog post.
Game Console Architectures - from NES -> WII

Browsing through the web I found this site which has detail information about many gaming consoles. Right now its has the following:
- NES
- Mega Drive / Genesis
- Gameboy
- Super Nintendo
- Sega Saturn
- PlayStation
- Nintendo 64
- Dreamcast
- PlayStation 2
- Gameboy Advance
- Game Cube
- Wii
Incredible 139 byte JavaScript Renderer

https://www.dwitter.net/d/18458
function u(t) {
for(
X=f=c=>S(S(9*c/d)*t),
Y=t/8-1.1,
i=2e3;
i--;
x.fillRect(
i,
t*60,
(1+f(X=i/480-2)*f(Y))*(d/2+Y),
3
)
)
x.fillStyle=R(C(r=X*X+Y*Y)*125),d=r>1||T(r)
}
u(t) is called 60 times per second.
t: elapsed time in seconds.
c: A 1920x1080 canvas.
x: A 2D context for that canvas.
S: Math.sin
C: Math.cos
T: Math.tan
R: Generates rgba-strings, ex.: R(255, 255, 255, 0.5)

https://www.dwitter.net/d/18413
for(
f=c=>Math.tanh((r>1?3:13)*S(9*c/d)),
Y=t/3-1,
i=2e3;
i--;
x.fillRect(i,t*180,(1+f(X)*f(Y))*(d/2+Y/3.6),3)
)
X=i/540-16/9,
r=X*X+Y*Y,
d=r>1||C(r)
u(t) is called 60 times per second.
t: elapsed time in seconds.
c: A 1920x1080 canvas.
x: A 2D context for that canvas.
S: Math.sin
C: Math.cos
T: Math.tan
R: Generates rgba-strings, ex.: R(255, 255, 255, 0.5)
Some artists I would like to explore
While taking a course in Domestika the instructor mentioned a couple of artists I would like to explore.
- Power Paola: Colombian comic book artist. [Blogpost link] [Instagram]
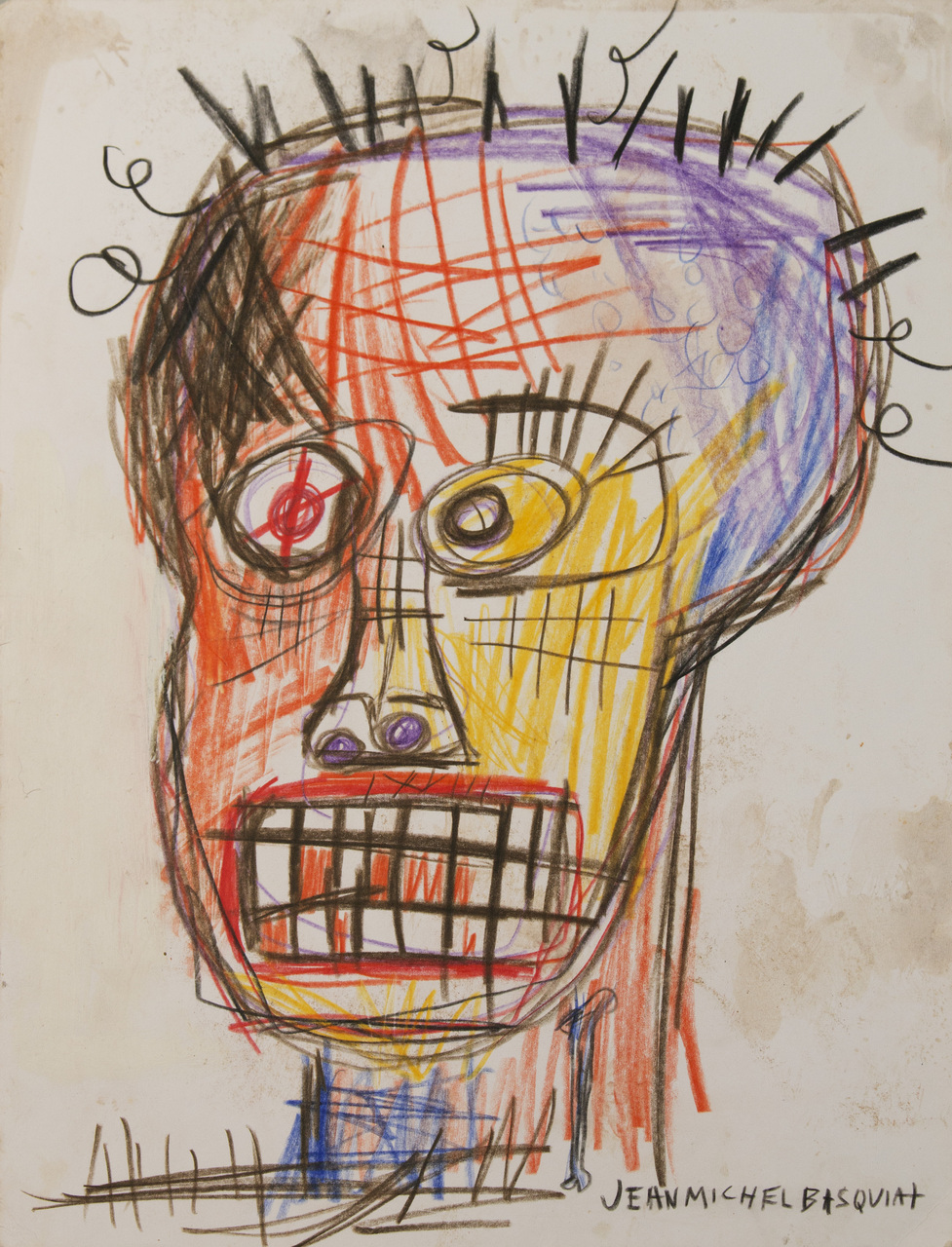
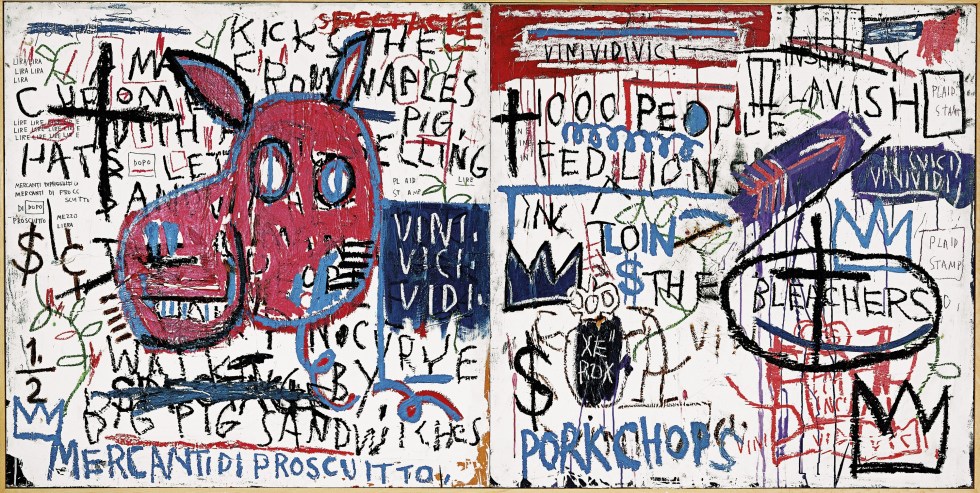
- Jean-Michel Basquiat - was an American artist of Haitian and Puerto Rican descent. Basquiat first achieved fame as part of SAMO, an informal graffiti duo who wrote enigmatic epigrams in the cultural hotbed of the Lower East Side of Manhattan during the late 1970s, where rap, punk, and street art coalesced into early hip-hop music culture. By the 1980s, his neo-expressionist paintings were being exhibited in galleries and museums internationally. The Whitney Museum of American Art held a retrospective of his art in 1992. [Wikipedia article]





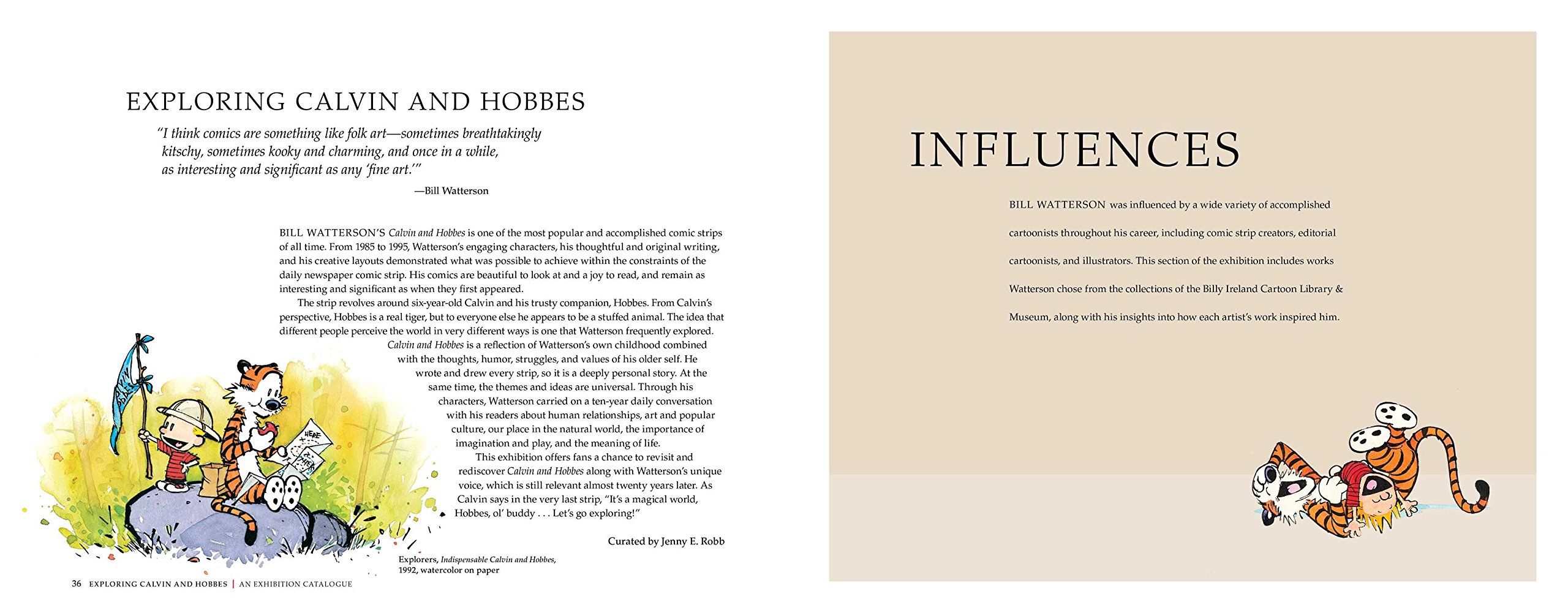
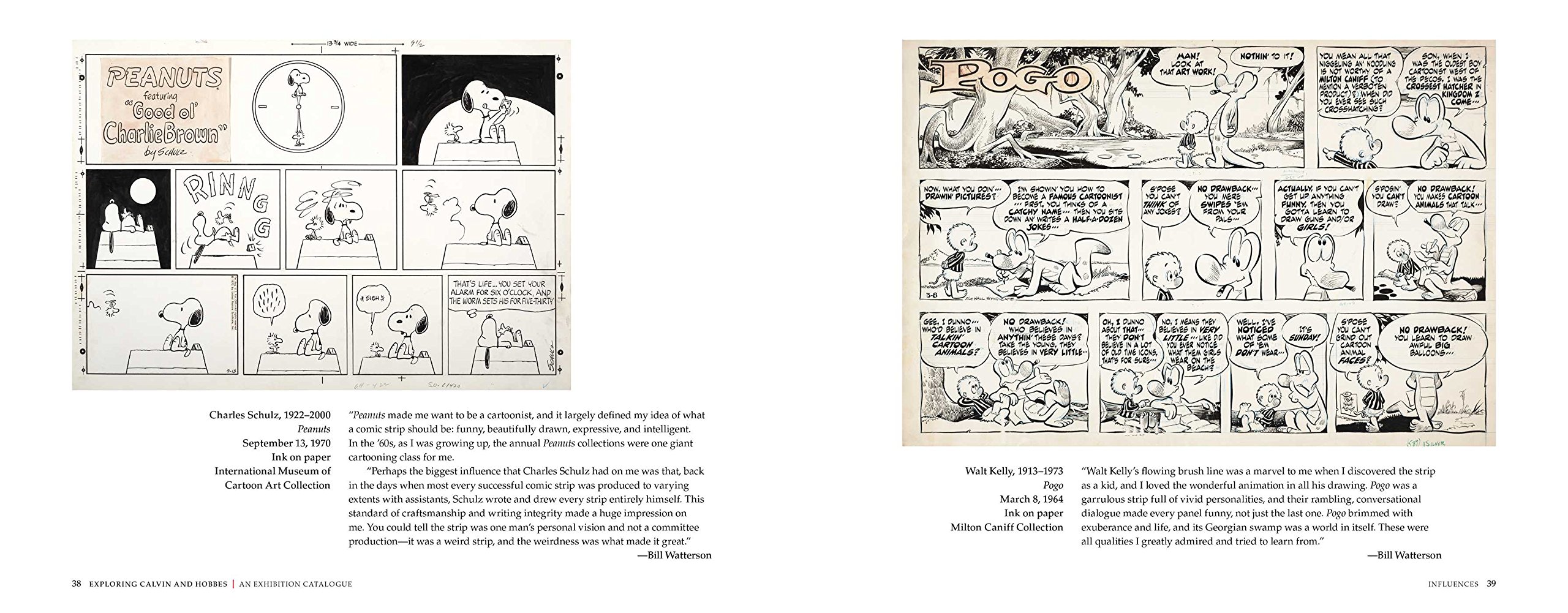
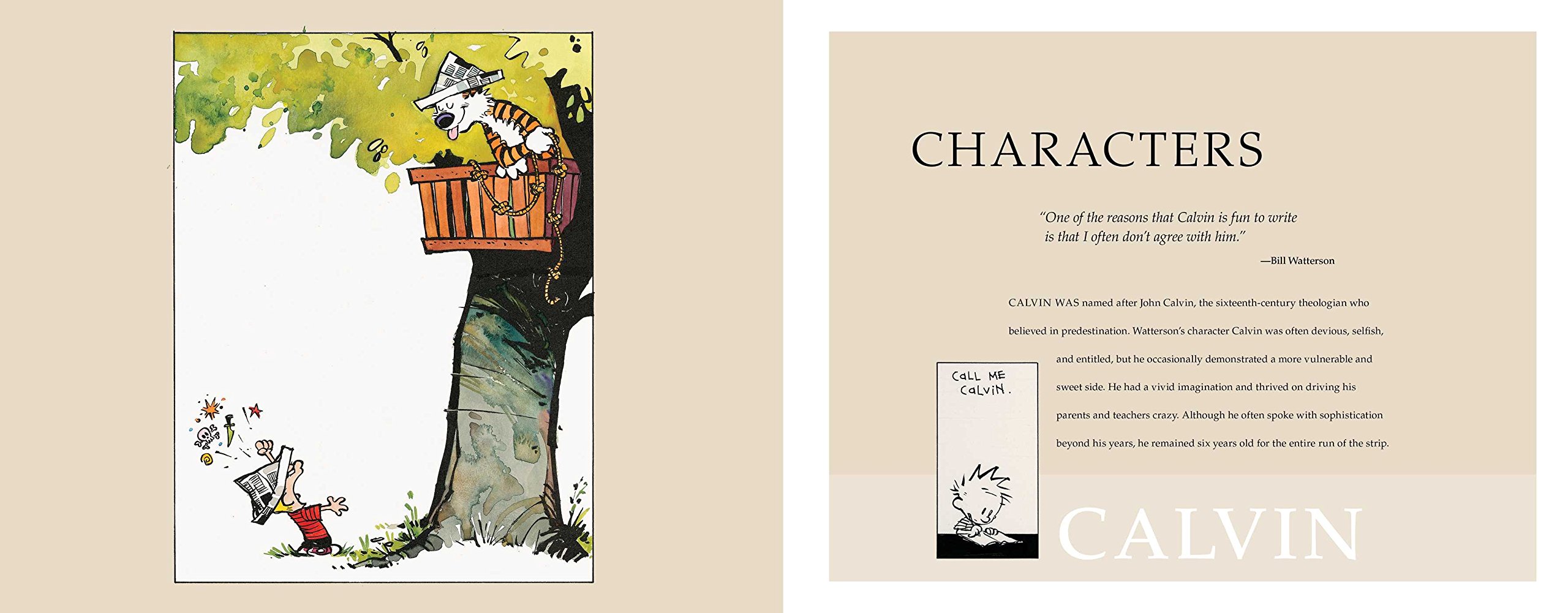
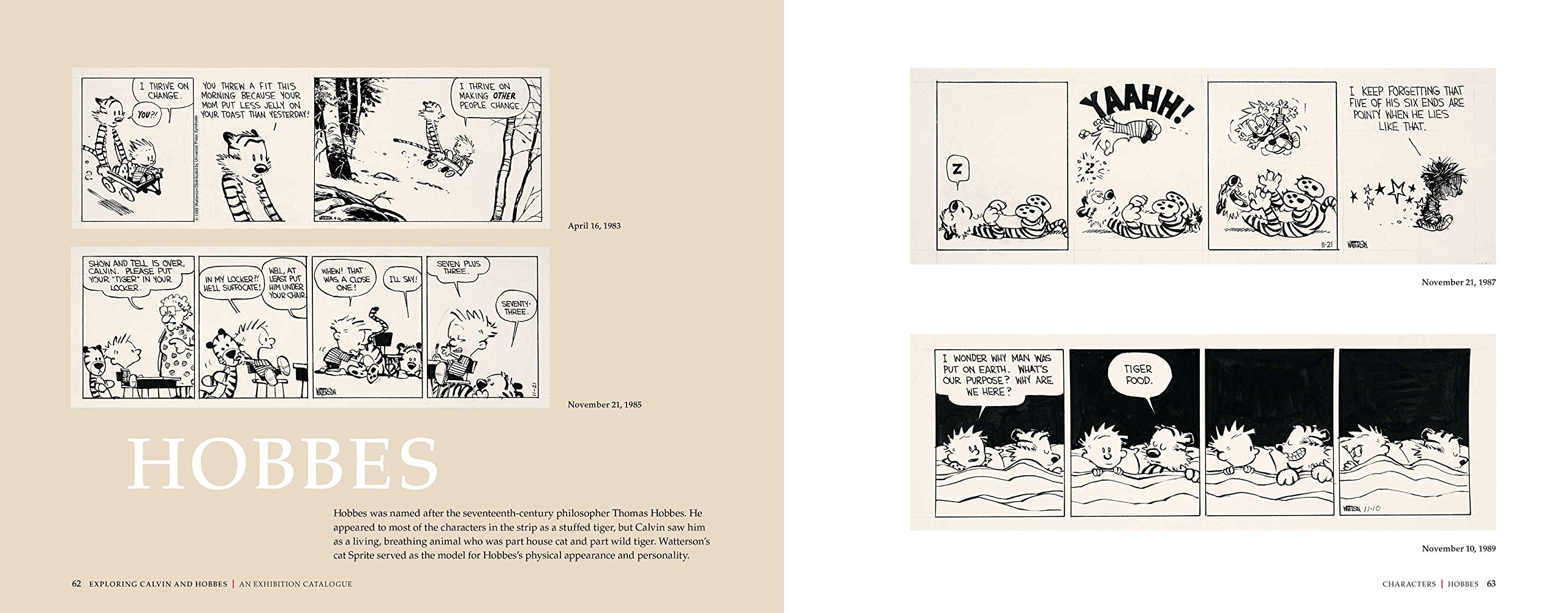
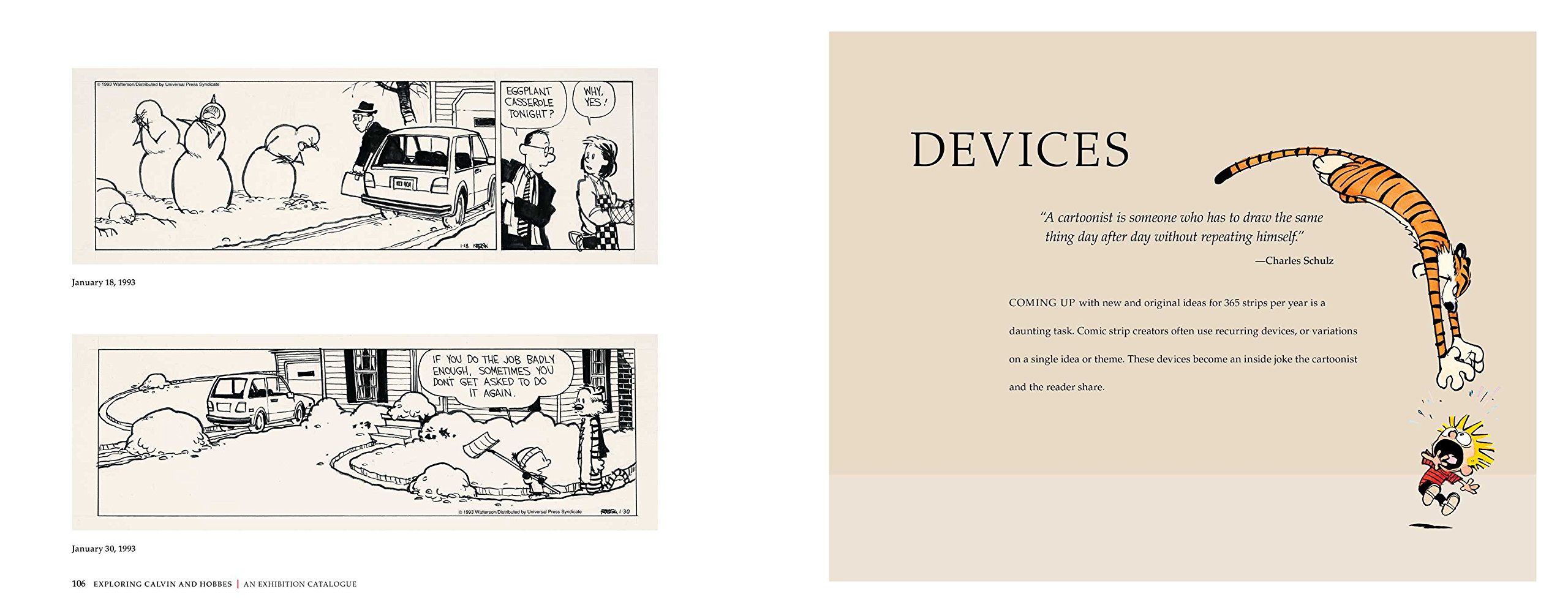
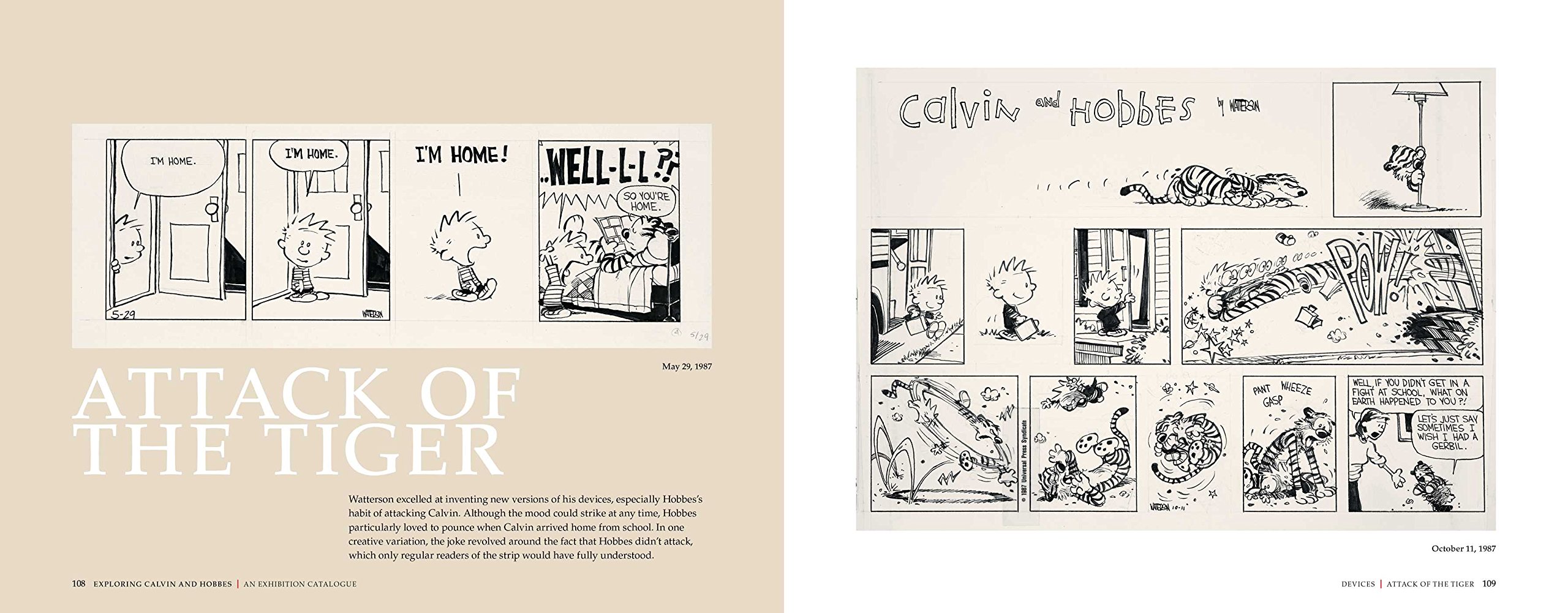
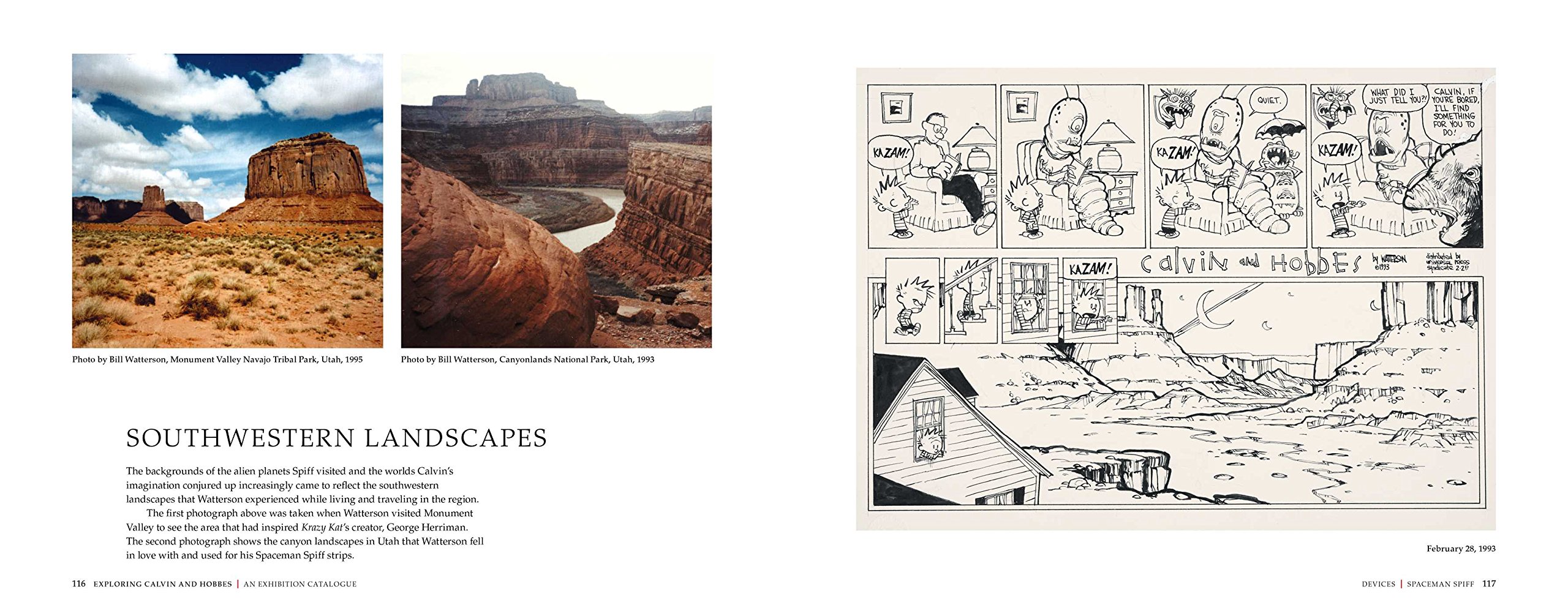
Exploring Calvin and Hobbes: An Exhibition Catalogue

Calvin and Hobbes is unquestionably one of the most popular comic strips of all time. The imaginative world of a boy and his real-only-to-him tiger was first syndicated in 1985 and appeared in more than 2,400 newspapers when Bill Watterson retired on December 31, 1995. Exploring Calvin and Hobbes contains never-before-seen early versions of the character and a new in-depth interview with Bill Watterson. [Book in Amazon]