Week of the 04/05/2020 - #19
Contents
Tech
- Intereting developer: Max Strauch
- More Important Apple II resources
- Demoscene - Some other cool demos
- GNU Rocket OpenGL editor
- Applesoft BASIC Quick Reference
- Jupyter notebook for Apple II palette
- Pouet logos
- Macinstosh Emulators
- 51 Byte Parallax Scrollbar Apple II demo
Intereting developer: Max Strauch
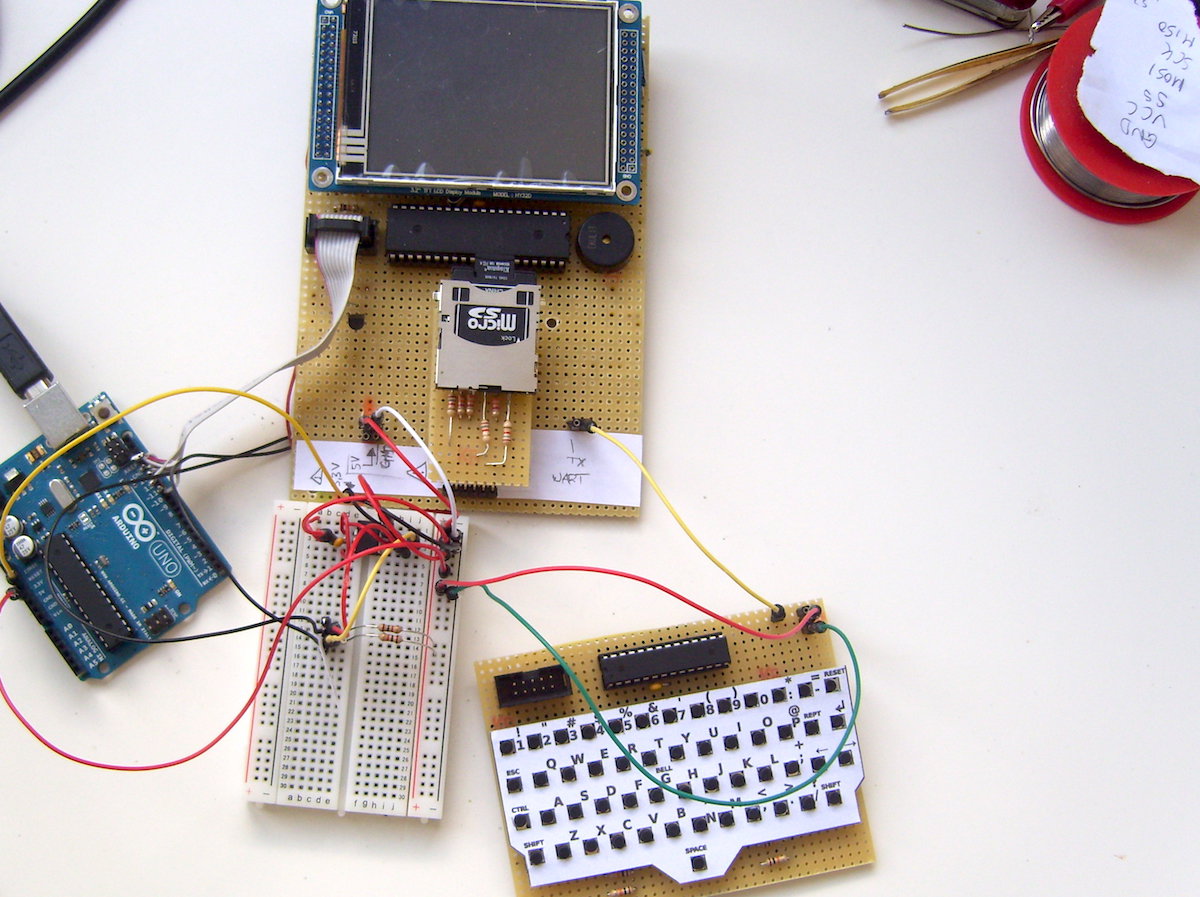
His site seems very interesting and neat. Should look into it: [web]. I came to his page because he created a hardware emulated Apple II with an Atme AVR microcontroller. He did his batcherlos thesis which you can download from the site as well. You can watch the machine running here: [YouTube]

More Important Apple II Resources
- About Apple II Technical Notes - This page has all Apple II related technical notes converted to HTML [web]. There is vey thorough description of Double High-Resolution Graphics on one of the notes [web]
Demoscene - Some other cool demos
- Megademica 4K - 4k ZX Spectrum Revision 2019 Winner. [Pouet] [YouTube]
- Brainwave - Revision 2019 - Compo - PC 64K Intro. [YouTube]. There’s also a “making of” in [YouTube]




- Collection of best BbcMicro demos - What people create in one tweet of code for a 1980s computer [YouTube]. Twitter account where you can see daily submissions. [Twitter].
- Second Reality - This is a classic from the 90’s by Future Crew. [YouTube] [GitHub]
- Scroll Scroll Scroll - Another very cool Apple II demo by FRENCH TOUCH VAULT. [web]
- cellular automata visualization test - Not really a demo but pretty cool. [YouTube]. There’s a Shadertoy version which doesn’t work too good for me (takes a little while to start) [Shadertoy]



GNU Rocket OpenGL editor
This is an OpenGL editor used by XY the coder of the Brainwave 64K demo. [GitHub]
Applesoft BASIC Quick Reference
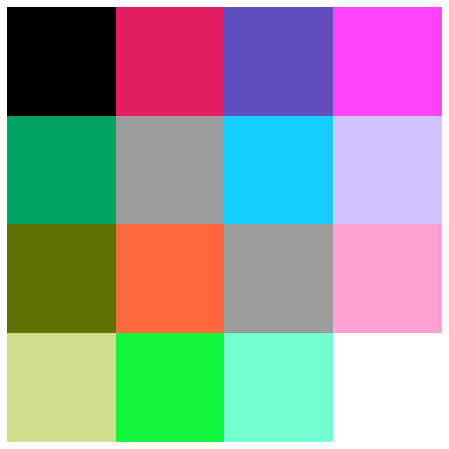
Jupyter notebook for Apple II palette
I wrote a little snippet of Jupyter code to plot the Apple II palette:
import matplotlib.pyplot as plt
import numpy as np
palette = [
[ 0, 0, 0],[227, 30, 96],[ 96, 78,189],[255, 68,253],
[ 0,163, 96],[156,156,156],[ 20,207,253],[208,195,255],
[ 96,114, 3],[255,106, 60],[156,156,156],[255,160,208],
[208,221,141],[ 20,245, 60],[114,255,208],[255,255,255]
]
rgb = []
numColors = 16
for color in range(0, numColors):
rgb_pixel = palette[ color ]
rgb.append(int(rgb_pixel[0]))
rgb.append(int(rgb_pixel[1]))
rgb.append(int(rgb_pixel[2]))
rgb_m = np.array(rgb)
rgb_m.shape = (4, 4, 3)
plt.figure(figsize=(8,8))
plt.imshow(rgb_m, interpolation='none',origin='upper' )
plt.axis("off")
plt.show()

Pouet logos
Pouet, the demo scene site is running (always?) a contest to choose logo. Here are a couple of the ones I liked the most


Macinstosh Emulators
The awesome ‘Devine Lu Linvega’ (one half of Hundred Rabbits) has been playing with Hypercard and Pascal on a Macintosh so it got me interested on Mac emulations. Here are a couple of resources:
- Notes and links related to the Macintosh II computer.
- Mini vMac - a Mac emulator
- Hypertalk is the programming language used in the mac software Hypercard.
- THINK Pascal
51 Byte Parallax Scrollbar Apple II demo
This week I worked on an idea for an effect on an Apple II. The seed came from watching this YouTube video of a collection of tiny BBCMicro demos [YouTube] and the Brainwave 64k Demo entry from Revision ‘19 [YouTube]. In particular this small section:

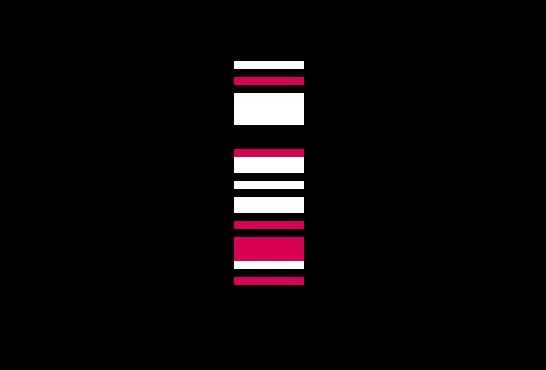
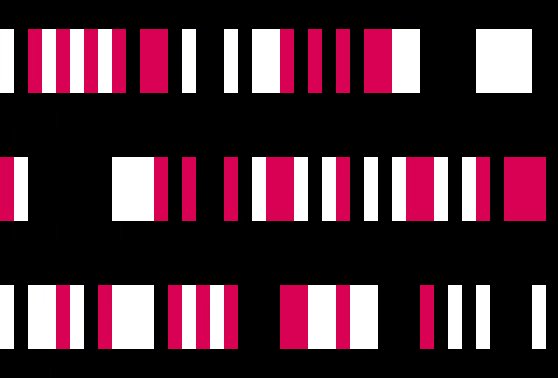
That part of the demo shows some scrolling bars with different speed and parallax. I wanted to get an idea of how fast the Apple 2 could render graphics using assembler in low res mode. I started with vertical bars (no way I’ll attempt to do it diagonal!) and just a single row. I was interested in vertical since on the Apple 2 it makes for thinner bars. I tweaked a little bit and got it down to 175 bytes (I’m sure I can lower that number from my later experience but for the moment I might come back to this later). This is the result:

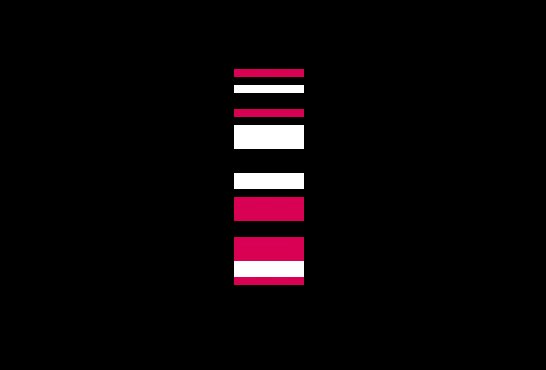
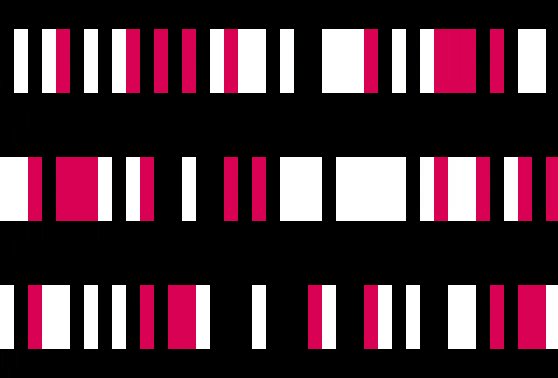
After that I wanted to try to do this effect (or similiar) with as few bytes as possible. After making lots of tweaks I managed to get it down to 51 bytes. This is how it looks:

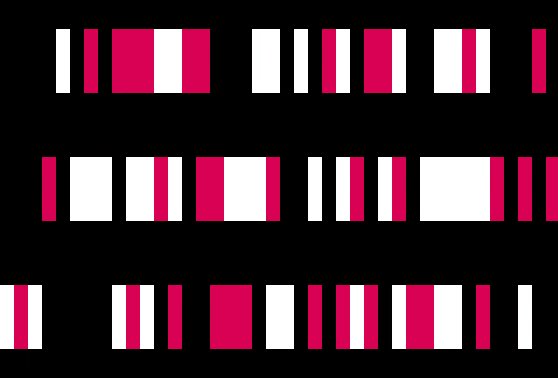
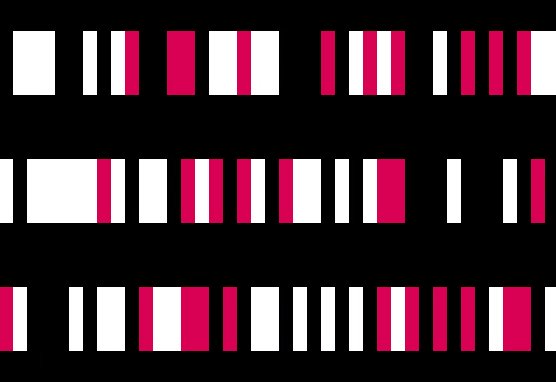
Finally to add some variations I created a third version which cycles through 4 colors. Here it is running:

I also uploaded a YouTube video with all them running here. Here’s the source for the 62 byte version. You can see all the project on my Apple II development Github project [GitHub]
!cpu 6502
*= $a0 ; ORG = $A0
; =====================================
; PAGE ZERO
PTRFG = $a1 ; reuse beginning of code
PTRBG = $9f
jsr $f832 ; clear screen
sta $C050 ; Lowres gfx
.start
iny
bmi .start ; skip from 128-255
bne +
dec+1 PTRFG
inc+1 PTRBG
bne .blit
inx
+
lda (PTRFG),y
ror
bcc +
lda #$ff
bne .blit
+ lda (PTRBG),y
and #%00000001
beq .blit
txa
and #%00000011
tax
lda+1 COLORS,x
.blit
sta $500,y
sta $580,y
sta $600,y
sta $680,y
.delay
lda #$8
jsr $fca8
bcs .start
COLORS !byte $33,$11,$bb,$55